 如何将成果上传至github展示
如何将成果上传至github展示


 [无名弟子]操刀鬼
[无名弟子]操刀鬼
可以可以
-
 [深圳|结业弟子]JS-钟楚炯
2
[深圳|结业弟子]JS-钟楚炯
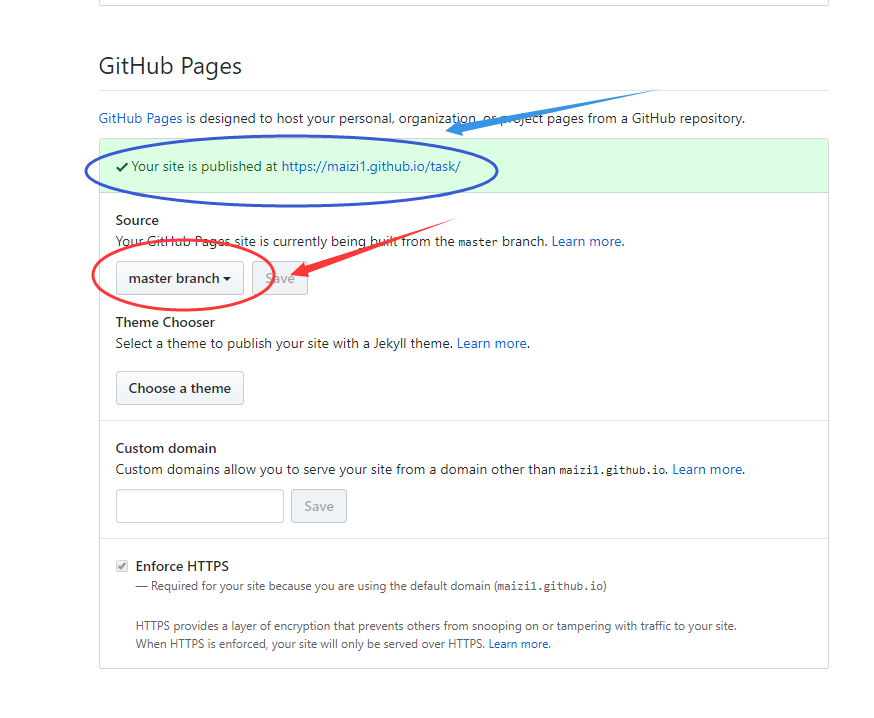
2使用GitHub page可以生成网页地址。打开GitHub项目下的 settings,找到Github Pages 的设置,点击 source 中的本来的 None ,选择master branch,也就是作为部署github pages 的分支,然后点击 save,就能生成一行网址
编辑于2018-06-03 -
 [上海|荣耀师兄]JS-杨亚洲
1
[上海|荣耀师兄]JS-杨亚洲
11、登陆自己的github,然后创建一个新仓库后(包括勾选 initialize this repository with a README,这个意思是在建立仓库时自动生成 README.md 文件)点击create repository按钮创建仓库。
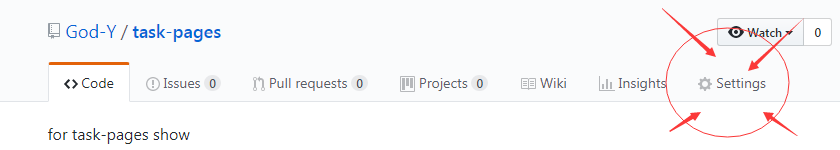
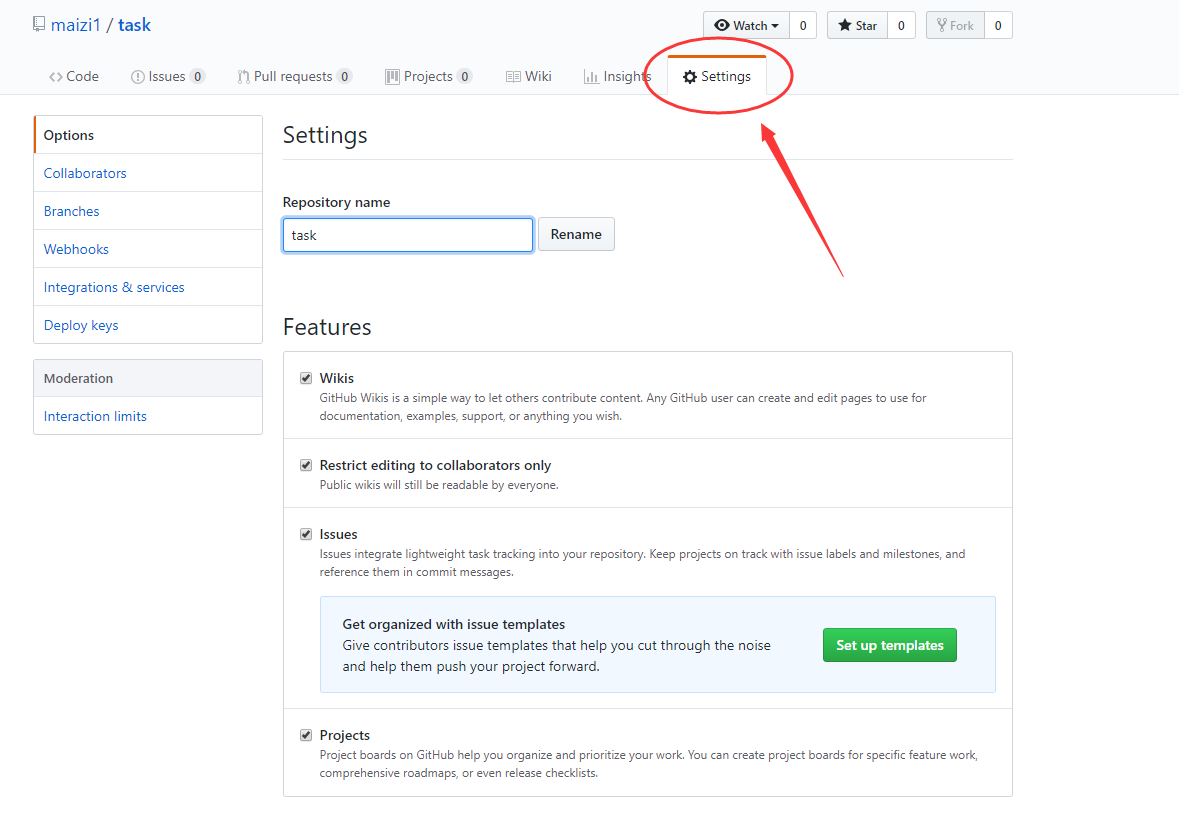
2、然后打开settings,有一个Github Pages 的设置,

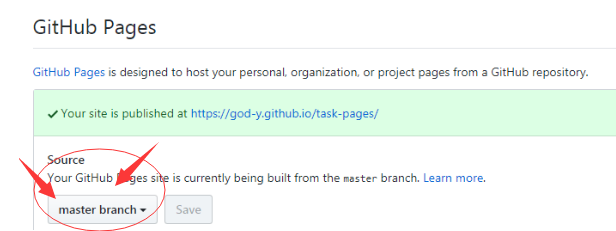
3、点击 source 中的本来的 None ,使其变成 master 分支,也就是作为部署github pages 的分支,然后点击旁边 save,保存自己的设置。
 此时我的github pages 的地址就是https://god-y.github.io/task-pages/(此时task-pages就是这个新仓库的名字)
此时我的github pages 的地址就是https://god-y.github.io/task-pages/(此时task-pages就是这个新仓库的名字)4、接着用git base(使用git clone命令) 把这个刚刚创建的远程仓库克隆到本地,
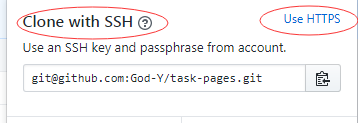
有两种地址,一种是基于http协议的https://github.com/god-y/task-pages.git
另一种是居于ssh协议的git@github.com:God-Y/task-pages.git

这两者的区别在于当你从本地库推送内容到远程库时,HTTPS协议需要验证你的用户名和密码,而SSH协议则不需要验证这些。
5、然后就是添加文件git add ,提交git commit, 推送git push命令把本地库的修改体现在远程库里。6、然后再浏览器地址栏输入https://god-y.github.io/task-pages/css1/example1.html 就成功了。
这里的example1.html就是第5步中需要添加、提交、推送的html文件.
编辑于2020-04-05 -
 [上海|荣耀师兄]JS-郭巍
1
[上海|荣耀师兄]JS-郭巍
1登陆你的github后,选择需要展示的库,点击Settings(设置)

向下滚动页面找到github pages 选项部分,首先点击红框内的下拉框,之后选择master branch选项,然后会自动在蓝色框内显示生成的网址,
这个网址是你存储库的根目录,如果你上传了一个“test.html"文件,那么需要在这网址后面加上test.html, 例:maizi1.github.io/task/test.html/.
如果上传的是一个test文件夹,内涵一个test.html文件,则需要在生成的初始网址后加上文件的路径。
 编辑于2019-03-30
编辑于2019-03-30 -
 [散修弟子]JS-1128
0编辑于2018-03-16
[散修弟子]JS-1128
0编辑于2018-03-16 -
 [散修弟子]CSS-5752
0编辑于2018-04-02
[散修弟子]CSS-5752
0编辑于2018-04-02 -
 [散修弟子]CSS-6286
0编辑于2018-06-03
[散修弟子]CSS-6286
0编辑于2018-06-03 -
 [散修弟子]PM-2211
0编辑于2023-08-29
[散修弟子]PM-2211
0编辑于2023-08-29
- 去第 页
 时间排序
时间排序


