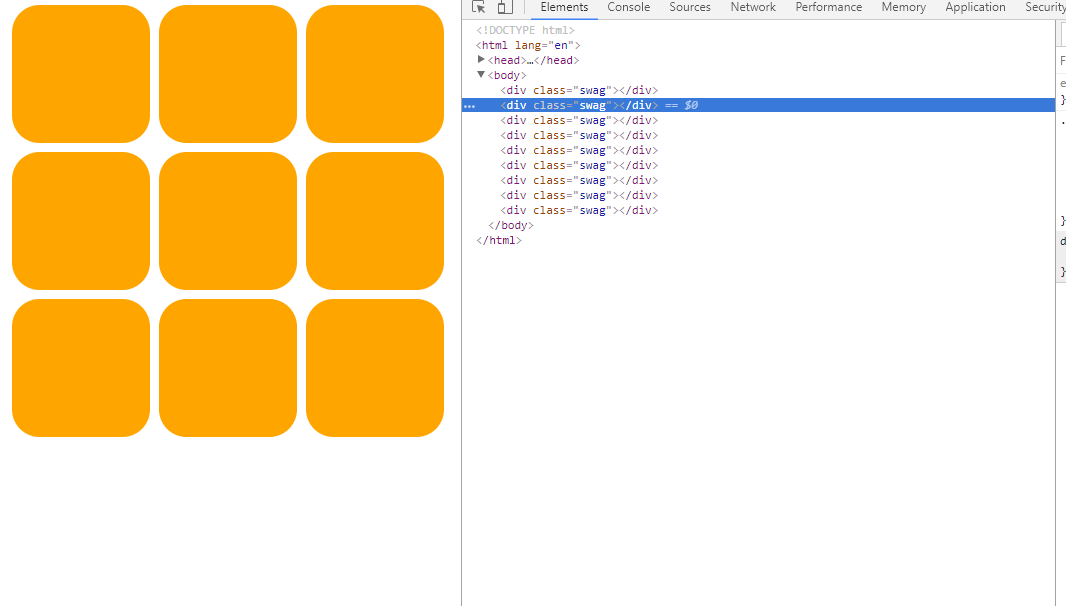
 九宫格使用百分比替换固定单位px后,整个格子不见了
九宫格使用百分比替换固定单位px后,整个格子不见了


 [散修弟子]CSS-7985
[散修弟子]CSS-7985
实际上百分比是相当于父元素的,因此我们需要设置宽和高,宽继承了body的宽,而高呢,父元素的高和子元素的高是相互依赖的,谁都没有,因此你用height时候会发现空白。如何解决呢?很简单。学习盒模型时候,告诉我整个盒子的高度是height=margin+border+padding+content,不明白的话打开盒模型再看看。因此我们只要设置一个padding让他在背景色的填充下看起开是有高的就可以了(背景色可以填充在padding里,不可以填充margin)
-
 [散修弟子]CSS-8946
0编辑于2020-08-05
[散修弟子]CSS-8946
0编辑于2020-08-05
- 去第 页
 时间排序
时间排序

