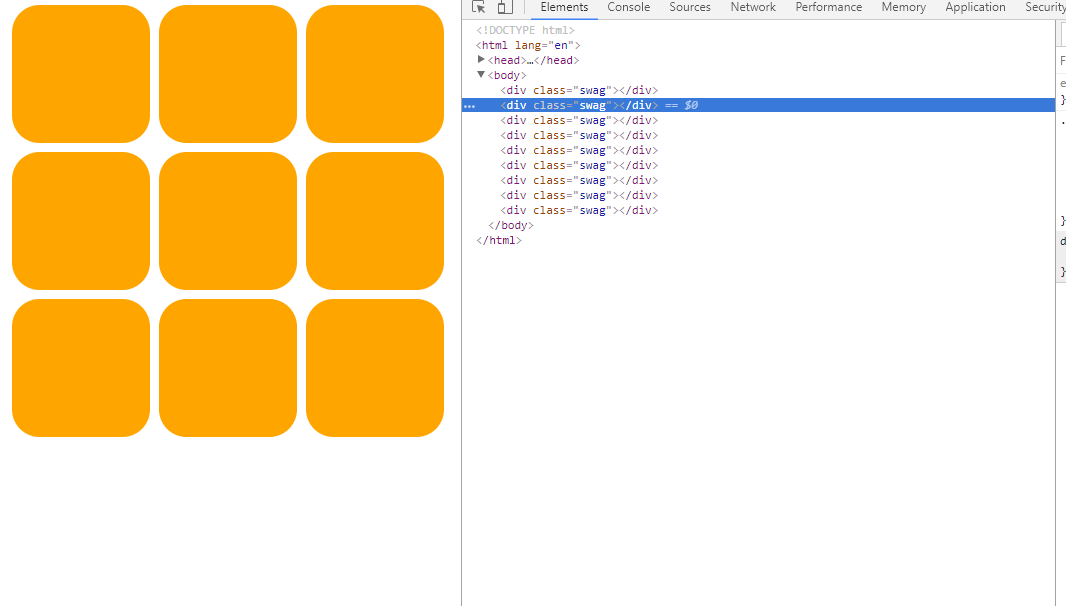
 九宫格使用百分比替换固定单位px后,整个格子不见了
九宫格使用百分比替换固定单位px后,整个格子不见了


 [上海|荣耀师兄]JS-郭巍
[上海|荣耀师兄]JS-郭巍
可以使用height:30vw,或者是padding-top:30%,1vw是屏幕宽度的1%,padding在使用%时,是根据父元素的宽度来获取的,元素的宽度一般默认是auto,会铺满整个屏幕的宽度。但是高度的计算方式和宽度不一样,浏览器根本不计算内容的高度,除非内容超出了视窗范围(导致滚动条出现)。或者你给整个页面设置一个绝对高度。否则,浏览器就会简单的让内容往下堆砌。
因为页面根元素的html元素的高度为auto(实际上为0),body的height也为0,所以,当你让一个元素的高度设定为百分比高度时,父级的高度如果是auto,那你的子级设置%高度,就无法取到实际值。
-
 [散修弟子]CSS-8946
0编辑于2020-08-05
[散修弟子]CSS-8946
0编辑于2020-08-05
- 去第 页
 时间排序
时间排序

